Prezados(as),
Após fazer a pequena implementação e documentar no post “Inserir máscara de CPF no login e no cadastro de usuários no Moodle usando jQuery“, fiquei motivado a tentar ir além, dessa forma, neste post apresento a inclusão da validação de CPF tanto no login (#username) quanto no cadastro (#id_username) no Moodle.
Para isso utilizei as orientações do post “COMO VALIDAR CPF E CNPJ COM JAVASCRIPT OU JQUERY” e fiz pequenas adaptações para o contexto do Moodle, dessa forma, o código inserido no campo “Antes da tag BODY ser fechada (additionalhtmlfooter)” da página de configuração do Moodle chamada “Código HTML adicional” (http://site.com.br/admin/settings.php?section=additionalhtml), ficou da seguinte maneira:
<script type="text/javascript" src="js/jquery-1.2.6.pack.js"></script>;
<script type="text/javascript" src="js/jquery.maskedinput-1.1.4.pack.js"/></script>;
<script type="text/javascript" src="js/valida_cpf_cnpj.js"/></script>;
<script type="text/javascript">
$(document).ready(function(){
$("#username").mask("999.999.999-99");
});
</script>
<script type="text/javascript">
$(document).ready(function(){
$("#id_username").mask("999.999.999-99");
});
</script>
<script type="text/javascript">
$(function(){
$('#username').blur(function(){
var cpf_cnpj = $(this).val();
if ( formata_cpf_cnpj( cpf_cnpj ) ) {
$(this).val( formata_cpf_cnpj( cpf_cnpj ) );
} else {
alert('CPF inválido!');
}
});
});
</script>
<script type="text/javascript">
$(function(){
$('#id_username').blur(function(){
var cpf_cnpj = $(this).val();
if ( formata_cpf_cnpj( cpf_cnpj ) ) {
$(this).val( formata_cpf_cnpj( cpf_cnpj ) );
} else {
alert('CPF inválido!');
}
});
});
</script>
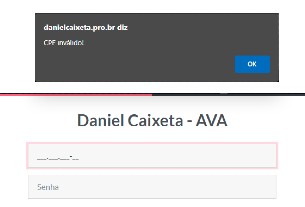
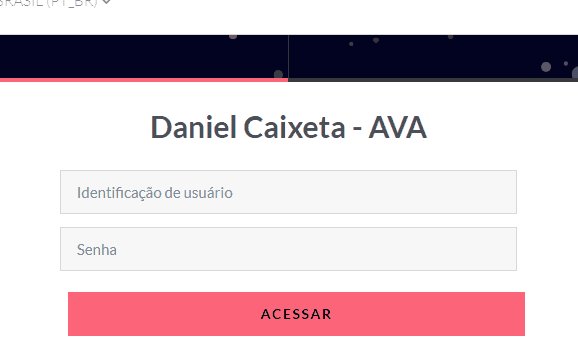
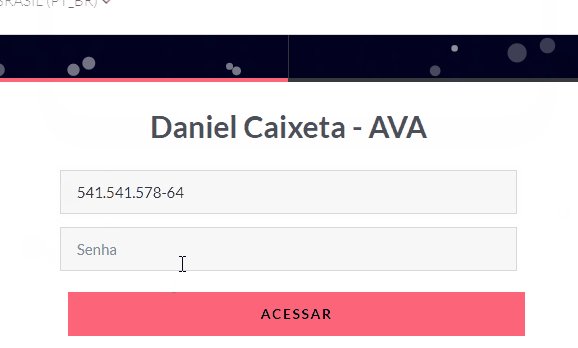
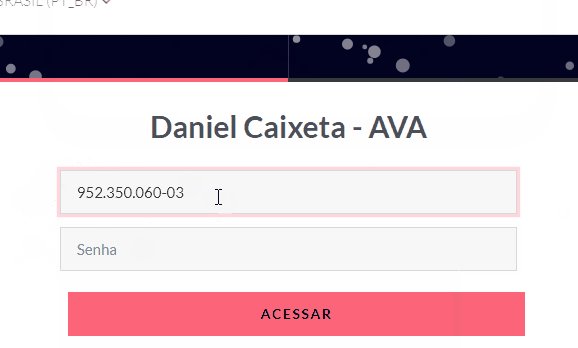
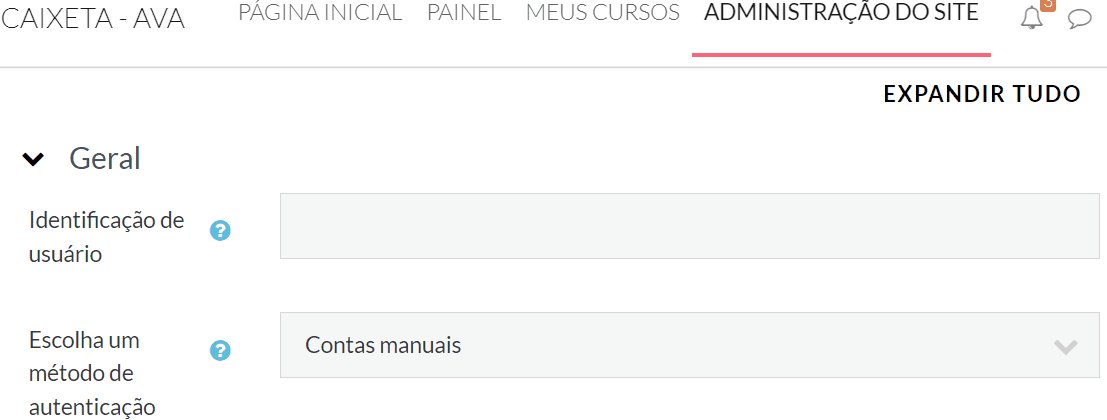
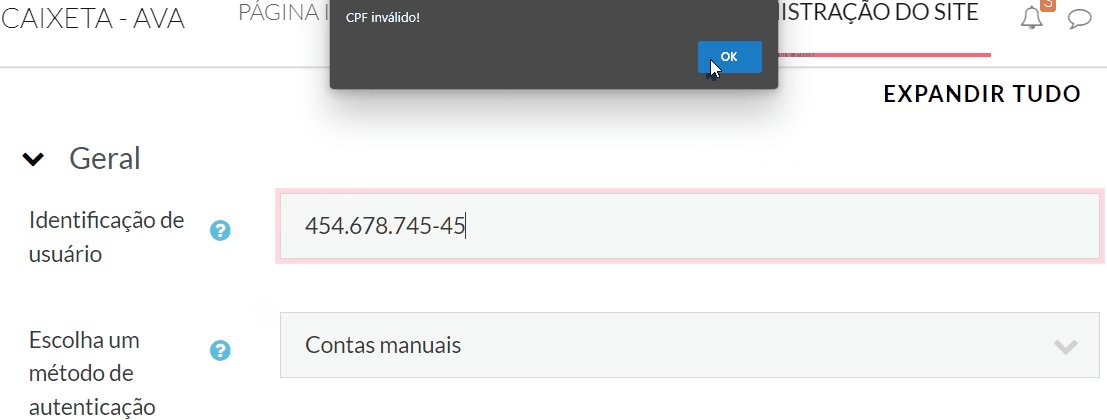
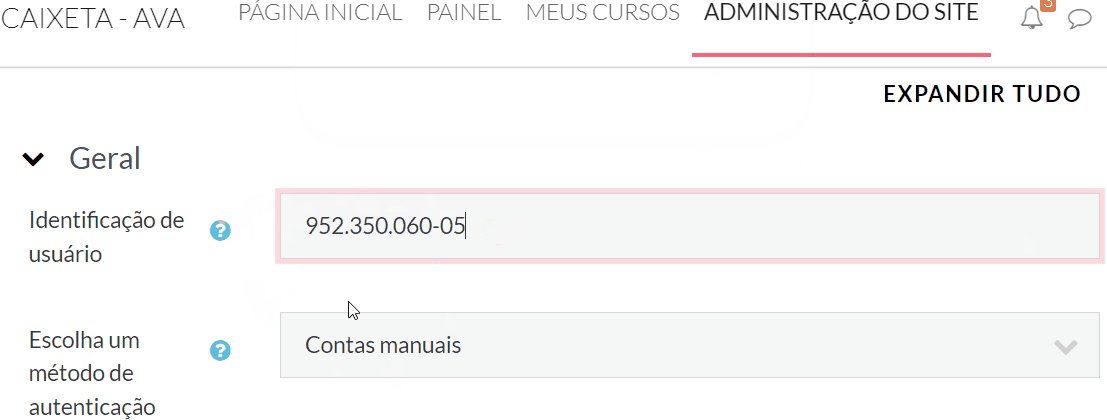
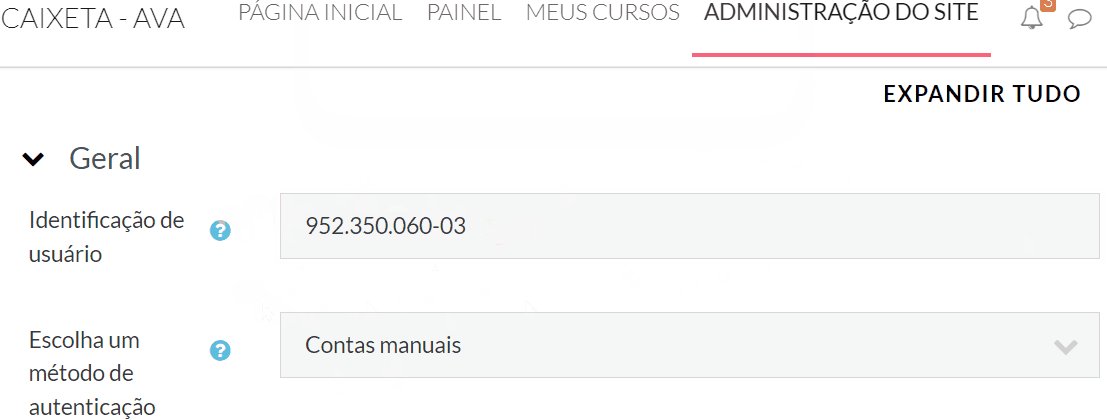
Vejam como fica o resultado dessa pequena implementação no Moodle:
Tela de Login:

Tela de cadastro de usuário:

Observação: É recomendável que essa implementação seja feita antes de colocar o Moodle em produção para que não tenha trabalho de alterar o campo de usuário dos usuários anteriormente cadastrados sem estar no padrão de CPF com pontos e traço.