Prezados(as),
Neste post vou apresentar como inserir máscara de CPF no login e no cadastro de usuários no Moodle. Para isso utilizei os dois arquivos. js existentes conforme apresentado no post “Máscara de CPF com jQuery“.
Após isso foi feita uma pequena adaptação do código javascript para ativar a máscara no campo de usuário tanto no login (#username) quanto no cadastro (#id_username) no Moodle.
E para finalizar, foi feita a inserção do código abaixo no campo “Antes da tag BODY ser fechada (additionalhtmlfooter)” da página de configuração do Moodle chamada “Código HTML adicional” (http://site.com.br/admin/settings.php?section=additionalhtml).
<script type="text/javascript" src="maskcpf/jquery-1.2.6.pack.js"></script>;
<script type="text/javascript" src="maskcpf/jquery.maskedinput-1.1.4.pack.js"/></script>;
<script type="text/javascript">
$(document).ready(function(){
$("#username").mask("999.999.999-99");
});
</script>
<script type="text/javascript">
$(document).ready(function(){
$("#id_username").mask("999.999.999-99");
});
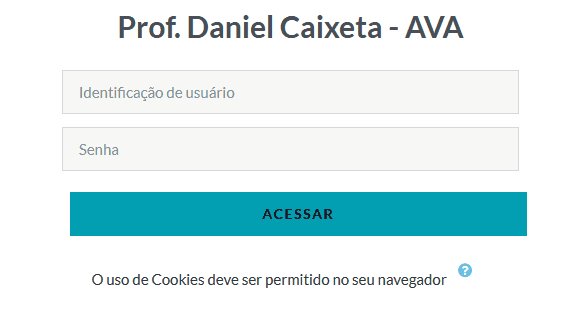
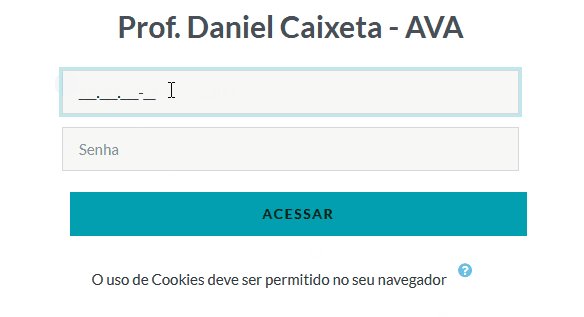
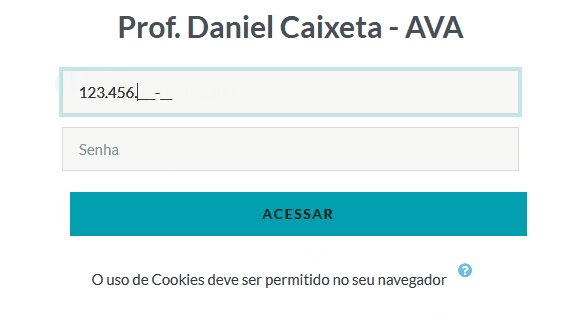
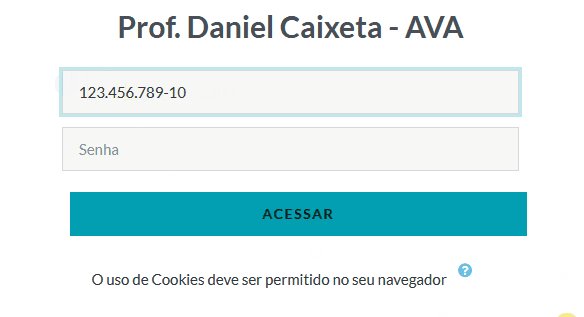
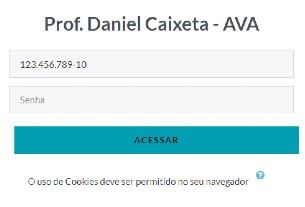
</script>Vejam como fica o resultado dessa pequena implementação no Moodle:
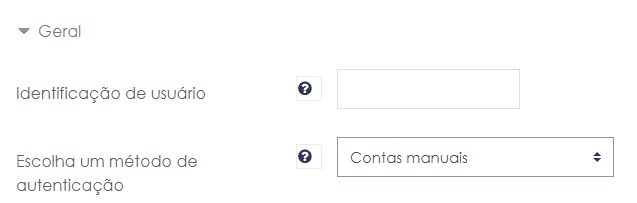
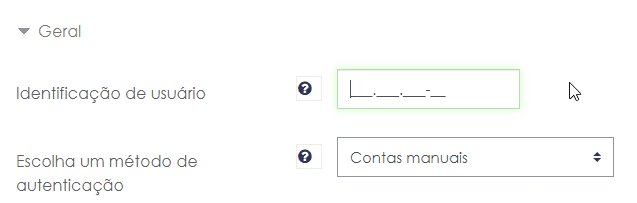
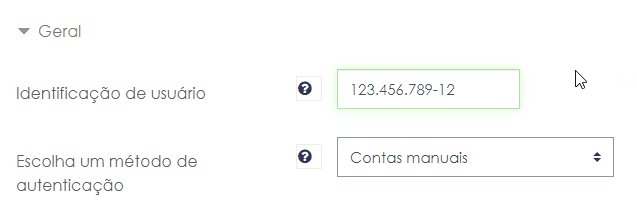
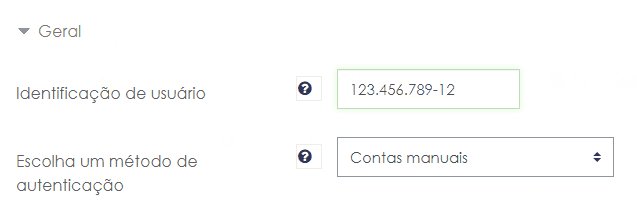
Tela de Login:

Tela de cadastro de usuário:

Observação: É recomendável que essa implementação seja feita antes de colocar o Moodle em produção para que não tenha trabalho de alterar o campo de usuário dos usuários anteriormente cadastrados sem estar no padrão de CPF com pontos e traço.





Olá Amigo, estou tentando adicionar aqui, copiei o código e e colei no “Antes da tag BODY ser fechada” como indicado, mas não funcionou, pois não ficou claro onde salvar os arquivos:
jquery-1.2.6.pack.js
jquery.maskedinput-1.1.4.pack.js
Poderia me orientar?
Antemão Obrigado
Bom dia Bruno, tudo bem? Conforme orientando anteriormente, esses arquivos JS devem ser colocados em alguma pasta de seu servidor de hospedagem e no código deve incluir esse endereço deles. E deu certo com essas orientações?